Sometimes in Android app we may need to maintain same font across application. At point of time previews post is not sufficient.
Here below Example shows how to use External font across the application.
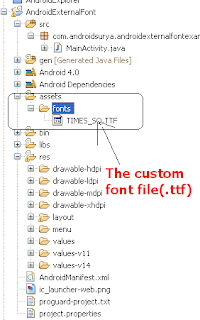
Here First I have downloaded ".ttf” file from google. Created a new folder “font” in assets folder and paste your recently downloaded font file.
we can do that by just extending your class from android TextView.
Below code is to my customized TextView class(OwnFontTextView.java)
package com.androidsurya.androidexternalfontexample;
import android.content.Context;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.widget.TextView;
public class OwnFontTextView extends TextView {
public OwnFontTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setFont();
}
public OwnFontTextView(Context context, AttributeSet attrs) {
// call the constructor which has the complete definition
this(context, attrs, 0);
}
public OwnFontTextView(Context context) {
super(context);
}
public void setFont() {
String ttf_fontPath = "fonts/TIMES_SQ.TTF";
Typeface font = Typeface.createFromAsset(getContext().getAssets(),
ttf_fontPath);
setTypeface(font);
}
}
In our Layout insted of declare <TextView/> tag we just specify <com.androidsurya.androidexternalfontexample.OwnFontTextView/>
in any were in our application.
<com.androidsurya.androidexternalfontexample.OwnFontTextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Hello Android"
android:textColor="#65E561"
android:textSize="45dp" />
Then external font will be applied to Text.
Screenshot
Here below Example shows how to use External font across the application.
Here First I have downloaded ".ttf” file from google. Created a new folder “font” in assets folder and paste your recently downloaded font file.
we can do that by just extending your class from android TextView.
Below code is to my customized TextView class(OwnFontTextView.java)
package com.androidsurya.androidexternalfontexample;
import android.content.Context;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.widget.TextView;
public class OwnFontTextView extends TextView {
public OwnFontTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setFont();
}
public OwnFontTextView(Context context, AttributeSet attrs) {
// call the constructor which has the complete definition
this(context, attrs, 0);
}
public OwnFontTextView(Context context) {
super(context);
}
public void setFont() {
String ttf_fontPath = "fonts/TIMES_SQ.TTF";
Typeface font = Typeface.createFromAsset(getContext().getAssets(),
ttf_fontPath);
setTypeface(font);
}
}
In our Layout insted of declare <TextView/> tag we just specify <com.androidsurya.androidexternalfontexample.OwnFontTextView/>
in any were in our application.
<com.androidsurya.androidexternalfontexample.OwnFontTextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Hello Android"
android:textColor="#65E561"
android:textSize="45dp" />
Then external font will be applied to Text.
Screenshot